首页 / 教程
css设置不换行(css不自动换行)
2023-09-23 15:27:00

css不自动换行
<styletype="text/css">div{width:300px;border:1pxsolidred;margin:10px;overflow:hidden;}.nowrap{white-space:nowrap;}</style><div>这是一段很长的文字,中间没有空格,也没有换行,它不会自动换行直到被截取掉</div><div>这是一段很长的文字,中间没有空格,也没有换行,但它会自动换行</div> 上面两个div里超宽的文字,第一个里面的被禁止换行,然后超宽的被截取了;第二个不做设置,于是自动换行了。
css以下哪种情况不需要换行
一般字母的话会被浏览器默认是一个字符串或者说一个单词,所以不会自动换行。需要设置,让表格内容自动换行:
1.在中设置样式style为word-wrap:break-word;word-break:break-all;(一般情况只需要设置word-break:break-all即可,但是有时候需要加word-wrap:break-word )
2.把表格的sytle的table-layout:fixed,就是表格固定宽度,就是表格既要自适应他外面的容器,也不要撑出去,然后设置td的word-wrap:break-word;换行
css不自动换行怎么设置
1、把前后两个标签的display改成inline-block;但之间会出现正常的空隙,如果不影响则可用这方法。
2、可以将前后两个标签进行浮动,则会到一排。
3、如果以上方法你不想用,则可用相比较而言特别麻烦的方法就是定位。
Css自动换行
html中可以通过
来实现换行,那怎么实现调整两行文字、文本框或方法很多,要做到网页生动,就的灵活应用。 据几个例子: 1) (空一行), 2) text here(上面空20pt,同样,可使用“margin-bottom”), 3)表格里,使用“cellspacing”、“cellpadding”、“rowspan”、“colspan”等属性。
css设置文字自动换行
HTML中怎么实现换行
1.
新建一个HTML文档,我们可以看到HTML基础的一些代码。
2.
输入一些文字,在这里为了方便展示,输入一些文字。
3.
我们看一下实时视图,可以看到,虽然我们在代码中使用了回车,可是显示出来的效果却是没有换行...
4.
我们在第一个数字后面输入<br/>。
5
第五步,可以看到,现在的实时视图里已经可以换行了。
6
第六步,同样的方法进行同样的尝试。
css 不允许换行
css flex布局默认是不会自动换行的,换行的原理是因为使用了flex-wrap:warp 或wrap-reverse属性来实现换行。
css怎么自动换行
在<td>标签中加入即可实现表格的自动换行。
CSS 不换行
1、首先我们在Html,div和textarea控件中编写相应的代码,有一些文本内容。
2、为了使它不换行,你可以直接添加一个样式。white-space: nowrap; 就是让文本不换行的样式。
3、现在查看页面,文本不会换行,文本输入框有一个滚动条。但是div中的内容太长而无法显示,它并不美观。为了使div不超长显示,我们可以添加另一种样式,溢出:隐藏;这是为了让长内容自动隐藏。
css div自动换行
html元素分为块状元素和行内元素,块状元素有宽高属性,独占一行,行内元素没有宽高,元素多了自动换行,他们两个之间可以通过display:block/inline-block进行切换。
即使div设置了宽高他还是会独占一行,如果想要实现两个div并排放置的话就需要用浮动来实现,相对定位的元素没有脱离文档流,还会占用原来的空间,绝对定位依赖于父级容器的定位情况,还要计算上下左右的距离,绝对定位一般适合与页面中少部分元素的点缀,大量使用用来布局不是好的选择。
css div不换行
html中div不换行可以使用的是css的float属性,将float属性设置为left或者right,left属性向左靠齐,right属性是向右靠齐,这样可以达到两个div在同一行的目的,若果有第三个div需要进行换行设置的话,需要将第三个div的float属性给清除,也就是设置clear=both,这样就可以将div单独占一行。
css中自动换行
1、首先打开hbuilder软件,新建一个html文件,里面设置一个3行一列的table表格。
2、然后在style标签中设置table的样式,给table一个宽度和高度,并且把字体调大,设置背景色;再设置td的样式,给它们添加word-wrap和word-break两个属性就可以了,此css属性表示 在长单词或URL地址内部进行换行。
3、然后打开浏览器,就可以看到文字已经自动换行了。
最新内容
| 手机 |
相关内容

怎么放电脑静电(电脑放静电最简单
怎么放电脑静电(电脑放静电最简单的方法),内存条,释放,内存,系统,程序,方法,更新,单击,1. 电脑放静电最简单的方法笔记本装固态硬盘防止静
苹果相机连拍怎么设置(iphone相机
苹果相机连拍怎么设置(iphone相机怎样设置连拍),选择,照片,拍照,功能,苹果手机,点击,模式,设置,1. iphone相机怎样设置连拍1、首先点击ios1
手机如何设置电子邮件(手机怎样设
手机如何设置电子邮件(手机怎样设置电子邮件),邮箱,点击,设置,账户,输入,电子邮件,邮件,密码,1. 手机怎样设置电子邮件华为手机上设置邮箱
手机里的设置怎么恢复(如何恢复手
手机里的设置怎么恢复(如何恢复手机系统设置),设置,选择,选项,恢复,点击,恢复出厂设置,温度,桌面,1. 如何恢复手机系统设置OPPO手机系统升
连墙件设置要求2步3跨(连墙件设置
连墙件设置要求2步3跨(连墙件设置要求2步3跨多少米),设置,节点,横向,布置,连接,作用,同步,计算,1. 连墙件设置要求2步3跨多少米根据《建筑
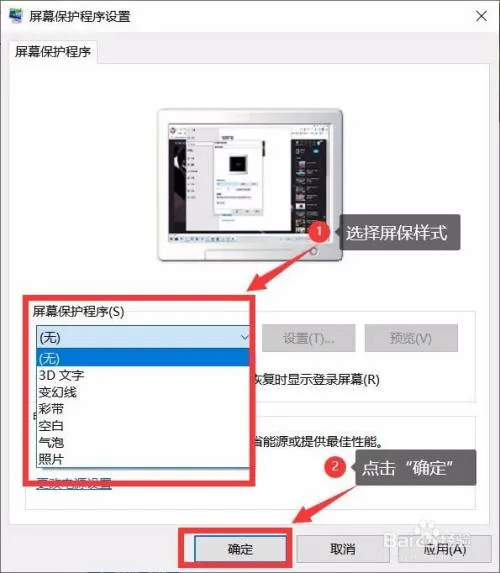
电脑自动锁定怎么设置(如何设置电
电脑自动锁定怎么设置(如何设置电脑自动锁定),设置,点击,锁定,选择,密码,系统,挂机,屏幕保护程序,如何设置电脑自动锁定1、双击计算机或我
离线缓存设置(离线缓存设置在哪里)
离线缓存设置(离线缓存设置在哪里),选择,离线缓存,界面,缓存,设置,清理,功能,步骤,1. 离线缓存设置在哪里1.首先第一步我们打开腾讯视频APP
自来水表怎么读数(看水表度数的正
自来水表怎么读数(看水表度数的正确方法),立方,数量,数据,总用,显示,窗口,数字,水表,自来水表显示读数的方式有两种,一种是滚动数字式,另一种